728x90
반응형
SMALL

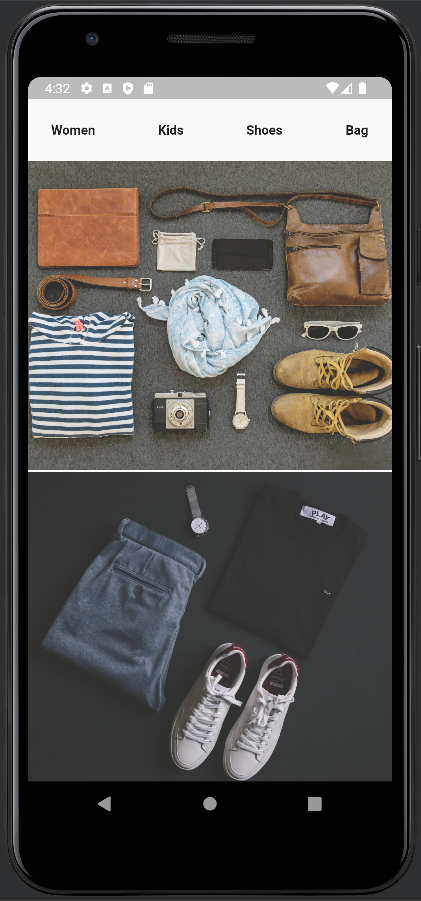
Dart 문법 공부 후 만들어 본 첫 플러터 프로젝트...헤헷....!
우선 매우 간단하게 앱 구조 파악만 해보았다
첫 경험의 안드로이드 스튜디오는 꽤 친절했다.
친해지자
내일은 또 까먹을거니까 기록

+ assets 폴더 만들어주기
+ pubspec.yaml 파일 수정 후 pup get
void main() {
runApp(const MyApp());
}
class MyApp extends StatelessWidget {
const MyApp({Key? key}) : super(key : key);
@override
Widget build(BuildContext context) {
//앱의 기본구성인 Material
return MaterialApp(
debugShowCheckedModeBanner: false, //디버그 배너 지우기
home: StorePage(),
);
}
}
class StorePage extends StatelessWidget {
const StorePage({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
//앱의 기본구성인 Scaffold
return Scaffold(
body: SafeArea( //상단 상태바 영역 보호
child: Column( //세로 배열인 컬럼형태의 레이아웃
children: [
Padding( //앱바 영역의 여백
padding: const EdgeInsets.all(25.0),
child: Row( //앱바 영역의 레이아웃을 가로 배열인 Row형태
children: [
Text("Women", style: TextStyle(
fontWeight: FontWeight.bold
)
),
Spacer(),
Text("Kids", style: TextStyle(
fontWeight: FontWeight.bold
)),
Spacer(),
Text("Shoes", style: TextStyle(
fontWeight: FontWeight.bold
)),
Spacer(),
Text("Bag", style: TextStyle(
fontWeight: FontWeight.bold
)),
],
),
),
//이미지 2장의 하단 여백 영역을 채우기 위해 Expended로 영역을 절반씩
Expanded(
child: Image.asset("assets/acc.jpg", fit: BoxFit.cover,)), //fit의 BoxFit.cover 속성을 주어 이미지 비율 그대로 확대
SizedBox(
height: 2,
),
Expanded(
child: Image.asset("assets/cloth.jpeg", fit: BoxFit.cover,)),
],
),
),
);
}
}728x90
반응형
LIST
'FLUTTER' 카테고리의 다른 글
| flutter_ IndexedStack 활용하여 상태 유지 화면 위젯 _ 카카오톡 만들기 프로젝트 (0) | 2023.09.08 |
|---|---|
| Flutter에서 FontAwesome 아이콘 사용하기, 플러터 폰트어썸 사용방법 (0) | 2023.09.08 |
| FLUTTER 설치와 환경변수 설정_PATH 설정_플러터 윈도우 설치 (0) | 2023.08.23 |
