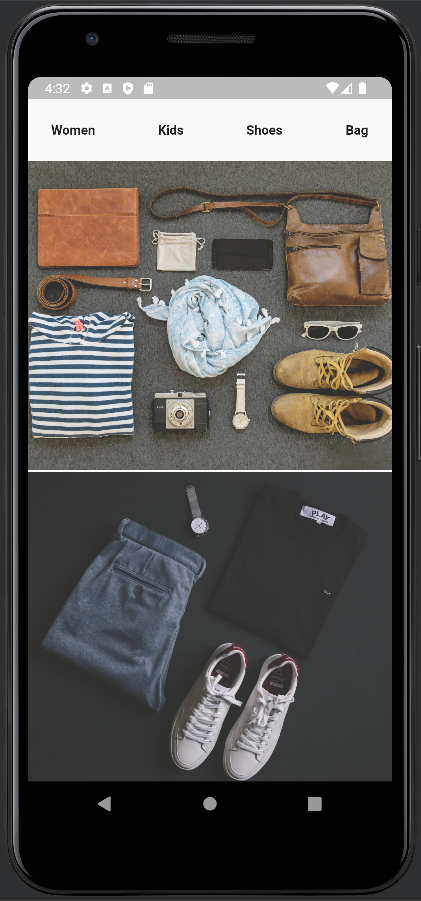
IndexedStack이란 Stack 위젯의 특별한 형태로, 여러 자식 중 하나를 표시하고 index 속성을 변경하여 다른 자식을 화면에 표시할 수 있습니다. IndexedStack을 활용하여 자식에 IndexedStack1, 2, 3이라는 텍스트를 배열로 주었고, bottomNavigationBar를 하단에 내비게이션바로 똑같이 3개의 아이콘의 배열로 구성했습니다. currentIdex로 선택된 아이콘에 컬러가 바뀔 수 있도록 했고, onTap 으로 index를 선택 할 수 있도록 했고 print를 해봤을 때 잘 보입니당 class _MainScreenState extends State { int _selectedIndex = 0; @override Widget build(BuildContext con..