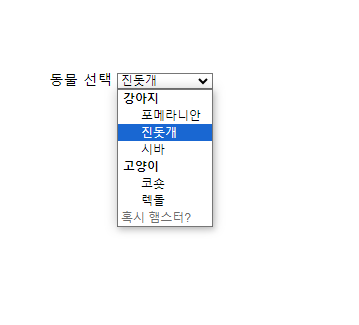
select 태그 : 드롭다운으로 목록에서 옵션을 선택 할 수 있습니다. optgroup : select 내 옵션을 그룹화 하는데 사용됩니다. 의 속성 그룹에 대한 레이블을 나타내는 label 그룹 내 옵션들을 비활성화할 수있는 disabled 가 있습니다. option : select 리스트의 옵션을 정의합니다. 의 속성 옵션에 대한 레이블을 나타내는 label (아래 예시 코드에서 포메라니안에 label 로 사용) 옵션을 비활성화할 수있는 disabled 기본적으로 선택 상태로 두는 selected 서버에 보낼 값을 지정할 수 있는 value가 있습니다. 동물 선택 진돗개 시바 코숏 렉돌 혹시 햄스터? select 태그 내에서 option 태그 사용 시, label을 사용하던, option 태그 내 ..