728x90
반응형
SMALL
pubspec.yaml 파일에서 dependensies에 font_awesome_flutter 추가
버전은 알맞는 걸로!!
dependencies:
flutter:
sdk: flutter
font_awesome_flutter: ^9.0.0
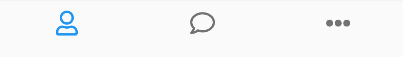
저는 하단 내비게이션바에 아이콘을 사용하겠습니다!
알맞는 아이콘으로 찾아서 사용하세용!
icon: Icon(FontAwesomeIcons.user)
icon: Icon(FontAwesomeIcons.comment)
icon: Icon(FontAwesomeIcons.ellipsisH)

bottomNavigationBar: BottomNavigationBar(
items: [
//FontAwesome 아이콘 사용
BottomNavigationBarItem(
icon: Icon(FontAwesomeIcons.user), label: ""),
BottomNavigationBarItem(
icon: Icon(FontAwesomeIcons.comment), label: ""),
BottomNavigationBarItem(
icon: Icon(FontAwesomeIcons.ellipsisH), label: ""),
],
728x90
반응형
LIST
'FLUTTER' 카테고리의 다른 글
| flutter_ IndexedStack 활용하여 상태 유지 화면 위젯 _ 카카오톡 만들기 프로젝트 (0) | 2023.09.08 |
|---|---|
| flutter/플러터 스토어앱 만들기 예제를 통한 Dart 문법 공부 (1) | 2023.08.25 |
| FLUTTER 설치와 환경변수 설정_PATH 설정_플러터 윈도우 설치 (0) | 2023.08.23 |
