728x90
반응형
SMALL

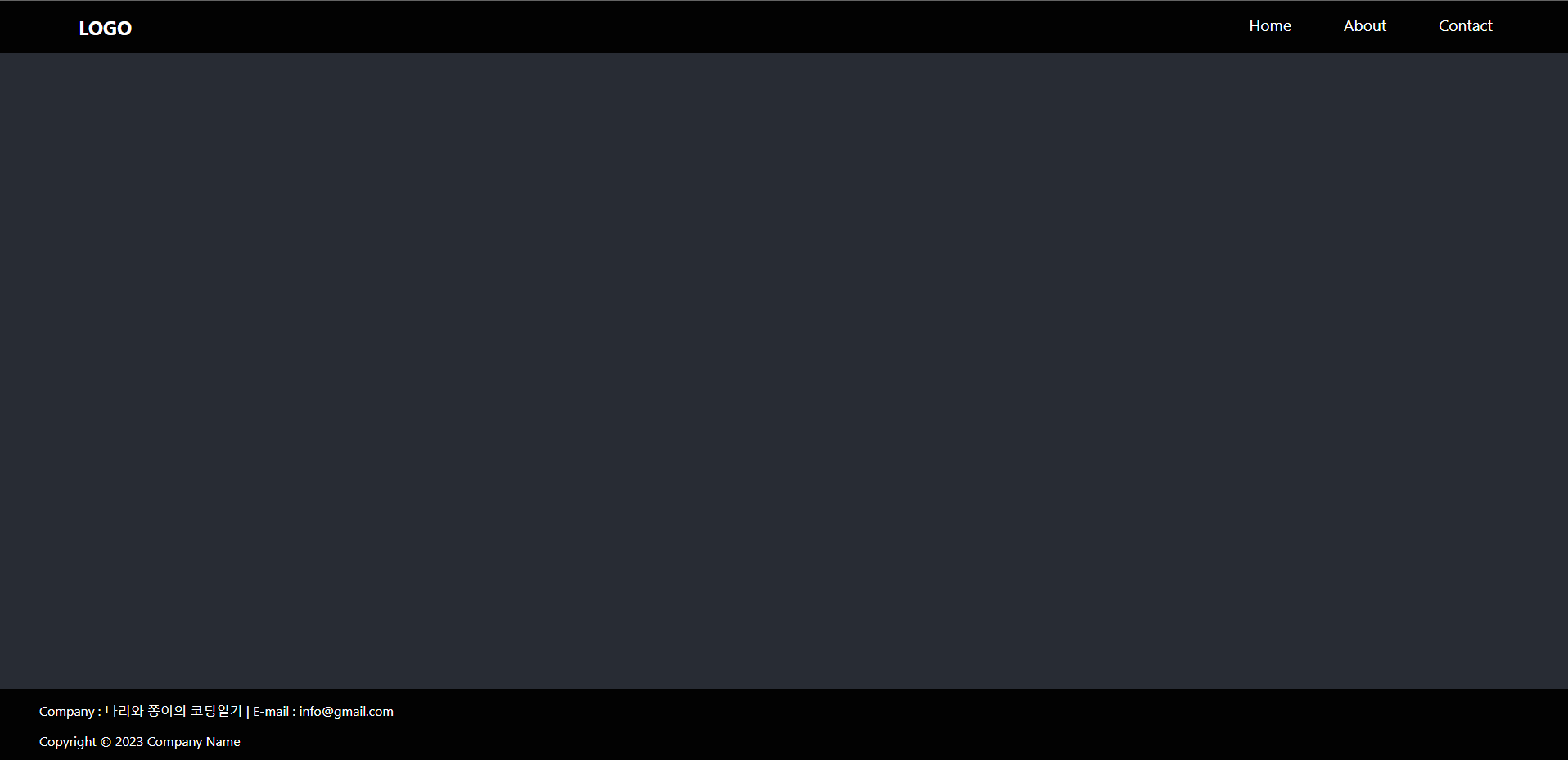
위쪽 헤더부분을 컴포넌트로 만들어서
App.js 혹은 원하는 페이지에서 import 하여 이렇게 간편하게 사용 할 수 있습니다.
header
import React from 'react';
import './style.css';
export default function Header() {
return (
<div className='header'>
<header className='headerObj'>
<h1 className='logo'>LOGO</h1>
<nav>
<ul className='nav-links'>
<li><a href='/'>Home</a></li>
<li><a href='/about'>About</a></li>
<li><a href='/contact'>Contact</a></li>
</ul>
</nav>
</header>
</div>
);
}.header {
background-color: #020202;
display: flex;
justify-content: center;
}
.headerObj {
display: flex;
justify-content: space-between;
padding: 0;
width: 90%;
text-align: center;
margin: 0;
}
a {
text-decoration: none;
color: #fff;
font-size: 1.2rem;
}
.logo {
font-size: 24px;
}
.nav-links {
list-style-type: none;
}
.nav-links li {
display: inline-block;
margin-left: 4rem;
}
footer
import React from 'react';
import './style.css';
function Footer({ company, email }) {
return (
<footer className='footer'>
<div className="footer-links">
<p>Company : {company} | E-mail : {email} </p>
<p>Copyright © 2023 Company Name</p>
</div>
</footer>
);
}
export default Footer;.footer {
position: fixed;
left: 0;
bottom: 0;
width: 100%;
background-color: #020202;
color: rgb(255, 255, 255);
padding: 0rem 3rem;
}
.footer-links {
text-align: left;
}
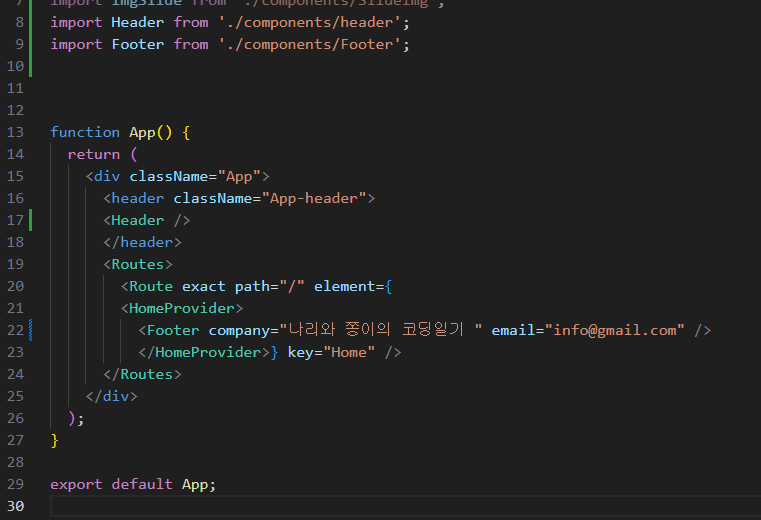
App.js

728x90
반응형
LIST
'REACT' 카테고리의 다른 글
| [리액트] 파일 업로드 한글 깨지는 이유, 해결방법 (0) | 2023.11.21 |
|---|---|
| 리액트_node.js를 사용하여 CRUD 게시판 만들기 (0) | 2023.11.04 |
| 리액트_오류_This component must be used inside a <RecoilRoot> component. (0) | 2023.09.21 |
| 리액트_자바스크립트_연락처 10자리 11자리 12자리 지역번호02 정규식 (0) | 2023.09.19 |
| 리액트_폰트어썸 사용하기. 설치방법 (FontAwesome) (0) | 2023.08.17 |
