728x90
반응형
SMALL
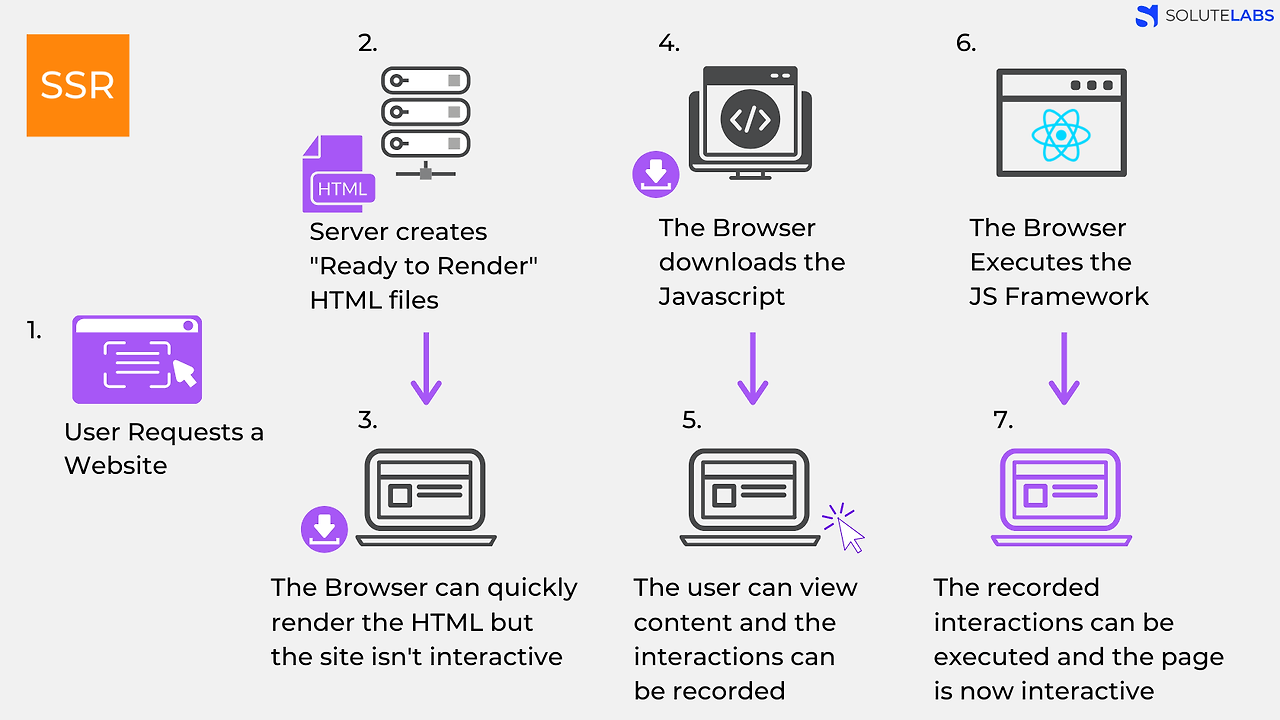
Server side Rendering | SSR
특징
- 서버에서 html 콘텐츠가 생성되어 클라이언트에 전송 됨
- 그래서 초기 화면이 빠르게 보여진다.
- 이후 javascript가 읽히기 때문에 실제 인터렉션은 자바스크립트가 불려지고 나서 가능하다.
큰 흐름은 이렇습니다.
요청(사용자가 페이지 요청) ▶ 서버(화면에 필요한 DB 혹은 API에서 필요한 데이터를 준비) ▶ HTML 렌더링(사용자로 부터 요청된 페이지에 대한 HTML을 동적으로 렌더링) ▶ 응답 (렌더링 된 HTML을 클라이언트로 보냄) ▶ 브라우저에 표시(브라우저는 HTML을 수신하고 즉시 사용자에게 html, css, jacascrip 순서로 페이지에 보여줌)
장점
초기 로드 시간이 빠름(서버에서 필요한 HTML 먼저 렌더링 해오기 때문에 빠르다)
SEO에 최적화(서버에서 이미 렌더링 된 HTML을 쉽게 크롤링하고 색인화 할 수 있기 때문에)
단점
서버에 부담이 있을 수 있다. (트래픽이 많은 사이트의 경우 각 요청에대한 페이지에 렌더링이 필요하기 때문에)
동적 컨텐츠 처리에 복잡성(SPA 처럼 페이지를 리로드 하지 않고, 페이지를 동적으로 업데이트 하는 것이므로)
사용 예
SEO가 중요할 때 (ex. 전자상거래 웹사이트)
컨텐츠가 많은 사이트
최초 로딩이 빨라야 할 때
네트워크가 느릴 때

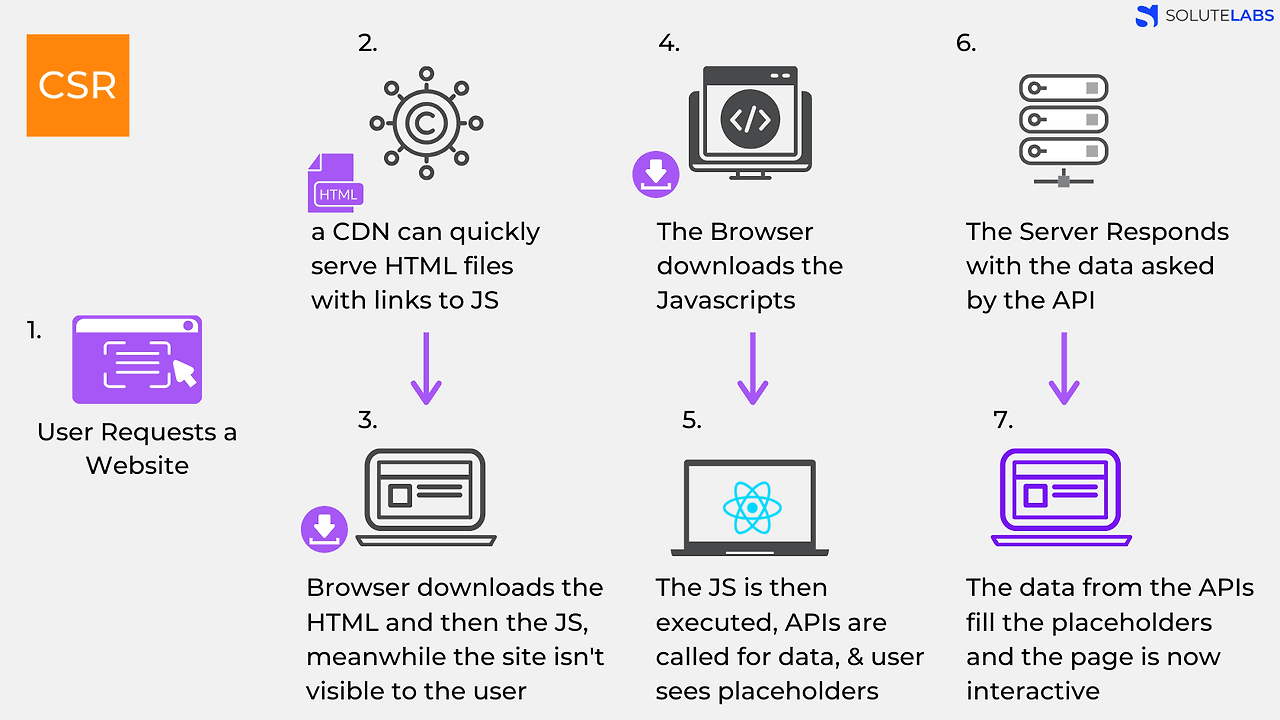
Client Side Rendering | CSR
특징
- 사용자의 브라우저에서 javascript를 사용하여 렌더링하는 방식
- 서버에서 빈 페이지 상태로 최초 렌더링
- 사용자가 요청할 때마다 클라이언트 내에서 렌더링 됨
큰 흐름은 이렇습니다.
요청(사용자가 페이지 요청) ▶ 서버(빈 HTML과 CSS + JS 링크를 포함 하여 클라이언트에 전달) ▶ javascrip 로드 ▶ 응답 ( 전달 받은 빈 HTML에 해당 화면을 클라이언트 측에서 화면을 그려줌) ▶ 브라우저에 표시(브라우저에서 처리 된 사항을 그려서 보여줌)
장점
초기 로딩 이후 페이지로 이동 시 전체가 아닌 필요한 데이터만 클라이언트 내에서 업데이트 하기 때문에 빠름
서버 부하를 줄여줄 수 있다
단점
SEO에 불리하다.(빈 HTML로 먼저 렌더링 되기 때문에)
초기 로딩 속도가 느리다.

728x90
반응형
LIST
'HTML&CSS' 카테고리의 다른 글
| html 태그 <label> 태그와 속성 (0) | 2024.03.11 |
|---|---|
| html 텍스트에 사용할 만한 유용한 태그들 | figure|figcaption|mark|wbr|abbr|ruby|time|번역방지속성 (0) | 2024.03.11 |
| html 요소 알아보기 (0) | 2024.03.08 |
| html <article> 태그 속성 및 개념 (0) | 2024.03.08 |
| html <address> 태그 (0) | 2024.03.08 |
