figure / figcaption
<figure> : 독립적인 콘텐츠를 표현 / 콘텐츠와 설명 등
<figcaption> : figure 요소에 대한 설명
<figure>
<img src="test.jpg">
<figcaption>test 이미지에 대한 캡션</figcaption>
</figure>
티스토리 블로그에서도


이미지 아래 설명하는 부분에도 사용되고 있는 것을 개발자 도구를 통해 알 수 있었습니다!

mark
<mark> : 강조 하고 싶은 영역에 태그를 감싸 강조 효과를 줄 수 있음. (형광펜 효과랄까요?)
<p>강조하고 싶은 부분에 <mark>강조</mark> 할 수 있음</p>아래와 같이 노란 색으로 효과가 적용 되었습니다.
기본 스타일은 노란 색이네요!
background-color로 강조 배경색을 바꾸고,
color로 폰트 색상을 바꿀 수 있습니다.


abbr
text에 약어를 추가 할 수 있다. title 속성에 설명을 넣어주면 됩니다.
<p>커서를 <abbr title="존맛탱구리">JMTGR</abbr> 올리면 설명 캡션이 생겨요!</p>
존맛탱구리 라는 설명 갭션이 생기는 것을 볼 수 있다.

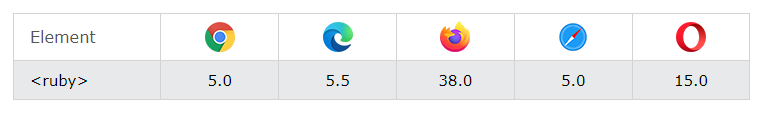
ruby
이름이 예뻐요...ㅎ
본문 위에 발음이나 의미를 나타내기 위해 텍스트 위에 첨부되는 추가 텍스트를 지정합니다.
<ruby>존맛탱구리<rt>JMTGR</rt></ruby>

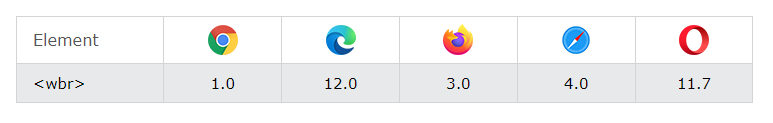
wbr
반응형 등에서 줄 바꿈이 일어날 때 적절한 위치에서 단어 분리를 할 수 있음.
닫는 태그는 필요없습니다.
기본적으로 띄어쓰기가 잘 되어있는 한글이나 영어에서는 적절치 않고, 도메인처럼 띄어쓰기가 없거나,
문장적 의미가 없는 텍스트 등에서 사용하는 것이 적절해보입니다.
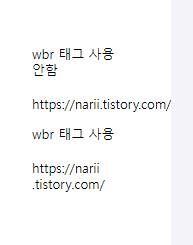
<p>
wbr 태그 사용 안함
<br><br>
https://narii.tistory.com/
</p>
<p>
wbr 태그 사용
<br><br>
https://<wbr>narii<wbr>.tistory<wbr>.com/
</p>


화면이 줄어들 때 마다 .com 부터 지정한 부분씩 줄바꿈이 이루어지는 것을 확인 해봤습니다.

time
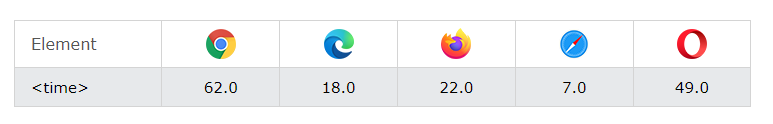
time 태그 안에 특정 시간 혹은 날짜를 정의하여 ui에도, 컴퓨터에게도 보여지는 텍스트가 날짜 혹은 시간임을 알려준다.
<p>다음주 월요일 <time datetime="2024-03-18 20:00">2024년 3월 18일 저녁 8시</time>부터 다이어트 시작</p>
실제 화면에는 변화가 없지만, 이렇게 time 태그를 사용해주면 검색엔진, 스크린리더 등의 컴퓨터도 날짜를 표현한다는 것이라고 정확히 이해 할 수가 있게 됩니다.
★ ★ ★ 적절히 사용하기

+ 뽀나스
번역 방지 속성
페이지 자동 번역 시, 브랜드 이름이나, 번역을 원하지 않는 부분에 사용
translate 속성을 사용하여 자동 번역 기능 사용을 금지 할 수 있다.
<p translate="no">apple</p>
<p translate="yes">apple</p>
<p>apple</p>
페이지 번역 기능을 사용했지만, 첫번 째 경우만 번역이 되지 않고 그대로 화면에 보여지는 것을 볼수 있다.
'HTML&CSS' 카테고리의 다른 글
| 웹 표준/웹 접근성이란, 웹표준 검사하기, 웹 표준, 웹 접근성 지침,SEO (0) | 2024.03.12 |
|---|---|
| html 태그 <label> 태그와 속성 (0) | 2024.03.11 |
| 서버 사이드 렌더링(SSR) / 클라이언트 사이드 렌더링(CSR) (0) | 2024.03.11 |
| html 요소 알아보기 (0) | 2024.03.08 |
| html <article> 태그 속성 및 개념 (0) | 2024.03.08 |
