728x90
반응형
SMALL
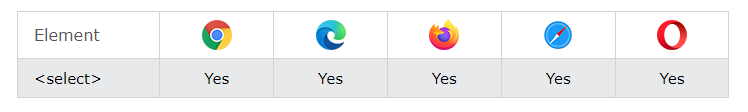
select 태그 :
드롭다운으로 목록에서 옵션을 선택 할 수 있습니다.
optgroup : select 내 옵션을 그룹화 하는데 사용됩니다.
<optgroup> 의 속성
그룹에 대한 레이블을 나타내는 label
그룹 내 옵션들을 비활성화할 수있는 disabled 가 있습니다.
option : select 리스트의 옵션을 정의합니다.
<option>의 속성
옵션에 대한 레이블을 나타내는 label (아래 예시 코드에서 포메라니안에 label 로 사용)
옵션을 비활성화할 수있는 disabled
기본적으로 선택 상태로 두는 selected
서버에 보낼 값을 지정할 수 있는 value가 있습니다.

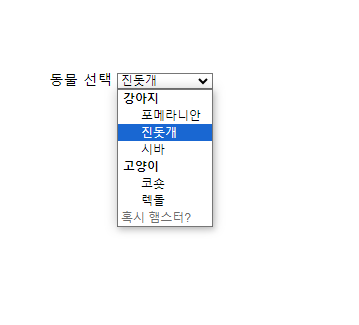
<label for="animals">동물 선택</label>
<select name="animals" id="animals" autofocus size="1">
<optgroup label="강아지">
<option label="포메라니안" value="pomeranian" ></option>
<option value="jindo" selected>진돗개</option>
<option value="siba">시바</option>
</optgroup>
<optgroup label="고양이">
<option value="korean-short">코숏</option>
<option value="ragdoll">렉돌</option>
</optgroup>
<option value="hamster" disabled>혹시 햄스터?</option>
</select>select 태그 내에서 option 태그 사용 시, label을 사용하던, option 태그 내 텍스트로 사용하던
웹 접근성 측면에서 스크린 리더 및 seo에 큰 영향을 끼치지는 않는다고 합니다.
select 태그의 속성
autofocus : 페이지가 로드 될 때 focus인 상태
disabled : select를 비활성화
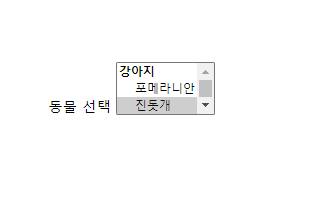
multiple : 아래 사진과 같이 ctrl 혹은 shift를 눌러 여러개 선택
required : 양식 제출 전 꼭 선택이 되어져야 함
size : 기본 select 박스의 사이즈를 지정 (1은 1줄, 2는 2줄, 3은 3줄로 기본적으로 보여짐)
form :
name :




728x90
반응형
LIST
'HTML&CSS' 카테고리의 다른 글
| 웹 표준/웹 접근성이란, 웹표준 검사하기, 웹 표준, 웹 접근성 지침,SEO (0) | 2024.03.12 |
|---|---|
| html 태그 <label> 태그와 속성 (0) | 2024.03.11 |
| html 텍스트에 사용할 만한 유용한 태그들 | figure|figcaption|mark|wbr|abbr|ruby|time|번역방지속성 (0) | 2024.03.11 |
| 서버 사이드 렌더링(SSR) / 클라이언트 사이드 렌더링(CSR) (0) | 2024.03.11 |
| html 요소 알아보기 (0) | 2024.03.08 |
