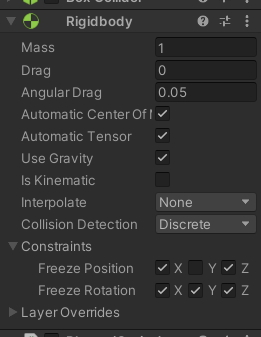
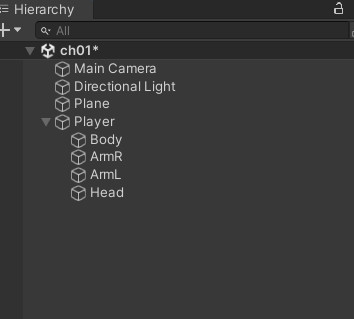
*풀링에 대해 더 알아보기 중력을 받아 아래도 떨어지긴하지만 점프할때마다 떼굴 떼굴 굴러다니지 않도록 포지션에 y 빼고 모두 고정 캡쳐 순간이 아름답진 않지만 기존에 떼굴떼굴 돌던 아이가 이쁘게 그대로 떨어지고 있습니다. 성공 프리팹 이란 파일을 프리팹화 시켜두면 그대로 불러들여 재사용에 용이함, 이 프로젝트에서는 벽을 계속 불러와야하고 플레이어가 그 벽 사이를 지나다녀야 하기 때문에 Wall이라는 오브젝트를 프리팹화 하기위해 Spawner를 Create Empty 해주고, 스크립트를 이렇게 작성해줍니다. 랜덤한 y값으로 벽을 만들어내는 스크립트도 함께 추가해주었습니다. Wall.cs에 지나간 벽은 오브젝트에서 파괴되도록 Destroy를 넣어줌 using System.Collections; using S..